| 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。 【实例介绍】 表单中的密码域password 在表单中还有一种文本字段的形式——密码域,输入到其中的文字均以星号“*”或圆点“●”显示。 【基本语法】 <input name="密码域的名称" type="password" value="密码域的默认取值" size"密码域的长度" maxlength"最多字符数"/> 【语法介绍】 在该语法中包含了很多参数,它们的含义和取值方法不同,如表所示。 密码域的参数值
属性 描述
name 密码域的名称,用于和页面中其他控件加以区别。名称由英文、数字以及下画线组成,有大小写之分
type 指定插入哪种表单对象
value 用来定义密码域的默认值,以“*”或“●”显示
size 确定密码域在页面中显示的长度,以字符为单位
maXlength 设置密码域中最多可以输入的文字数 【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>密码域</title>
</head>
<body>
<table width="100%" cellspacing="0" cellpadding="0">
<tr>
<td><form action="mailto:weixiao@foxw.com" name="form1" method="post" enctype="application/x-www-form-urlencoded"target="_blank" >
<p>用户名 :
<input name="textfield" type="text" size="20" maxlength="15" />
</p>
<p>密码:
<input name="textfield2" type="password" value="abcdef" size="25" maxlength="6" />
</p>
</form></td>
</tr>
</table>
</body>
</html>
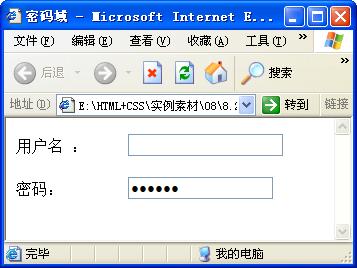
【代码分析】 在代码中,加粗的<input name="password"type="password"size="25"maxlength="6">标记将密码域的名称设置为password,长度设置为25,最多字符数设置为6,在浏览器中浏览,效果如图所示。当在密码域中输入内容时将以“●”显示。 
【素材及源码下载】 请点击:表单中的密码域password 下载本实例相关素材及源码
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
| 
