| 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。 【实例介绍】 css border-spacing属性(表格边框间距) border-spacing属性设置相邻单元格边框间的距离。 【基本语法】 border-spacing:lenght 【语法介绍】 该属性指定单元格边界之间的距离。当只指定一个length值时,这个值将作用于横向和纵
向上的间距。当指定了两个length ff澍,第一个作用于横向间距,第二个作用于纵向间距。 【实例代码】
<!DOCTYPE html public "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
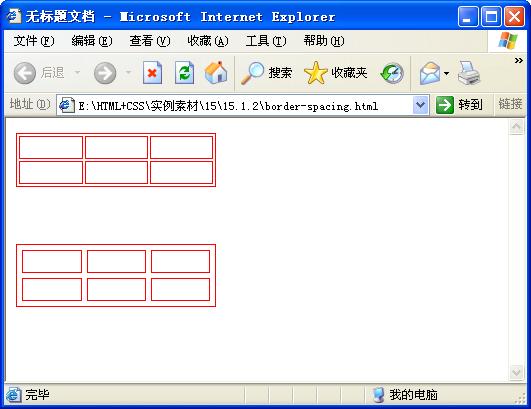
<table bordercolor="#FF0000" width="200" border="1" style="border-spacing:20px;">
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
<p> </p>
<table bordercolor="#FF0000" width="200" border="1" cellspacing="5">
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
<p> </p>
</body>
</html> 【代码分析】

【素材及源码下载】
请点击:css border-spacing属性(表格边框间距) 下载本实例相关素材及源码
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
| 
