| 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。 【实例介绍】 css列表符号类型list-style-type
使用列表符号属性可以设置列表项所使用的符号类型。拥有很多值,而且浏览器对其支持
程度不同,好多效果IE下是看不到的。 【基本语法】 list-style-type:值 【语法介绍】
列表符号有许多种,其具体取值范围如下所示。
----------------------------------------------------------------------------------------------------------------------------
取值 含义 取值 含义
----------------------------------------------------------------------------------------------------------------------------
disc 默认值,实心圆 upper-roman 大写罗马数字
circle 空心圆 lowcr-alpha 小写英文字母
square 实心方块 upper-alpha 大写英文字母
decimal 阿拉伯数字 nolle 不使用任何项目符号或编号
lower-roman 小写罗马数字
----------------------------------------------------------------------------------------------------------------------------
【实例代码】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS list-style-type 属性示例</title>
<style type="text/css" media="all">
ul
{
list-style-type: disc;
}
ul#circle
{
list-style-type: circle;
}
ul#square
{
list-style-type: square;
}
ul#decimal
{
list-style-type: decimal;
}
ul#decimal-leading-zero
{
list-style-type: decimal-leading-zero;
}
ul#lower-roman
{
list-style-type: lower-roman;
}
ul#upper-roman
{
list-style-type: upper-roman;
}
ul#lower-greek
{
list-style-type: lower-greek;
}
ul#lower-latin
{
list-style-type: lower-latin;
}
ul#upper-latin
{
list-style-type: upper-latin;
}
ul#armenian
{
list-style-type: armenian;
}
ul#georgian
{
list-style-type: georgian;
}
ul#lower-alpha
{
list-style-type: lower-alpha;
}
ul#upper-alpha
{
list-style-type: upper-alpha;
}
ul#none
{
list-style-type: none;
}
ol
{
list-style-type: lower-roman;
}
</style>
</head>
<body>
<ul>
<li>正常模式</li>
</ul>
<ul id="circle">
<li>圆圈模式</li>
</ul>
<ul id="square">
<li>正方形模式</li>
</ul>
<ul id="decimal">
<li>数字模式</li>
</ul>
<ul id="lower-roman">
<li>小写罗马文字模式</li>
</ul>
<ul id="upper-roman">
<li>大写罗马文字模式</li>
</ul>
<ul id="lower-greek">
<li>小写阿拉伯文字模式</li>
</ul>
<ul id="lower-latin">
<li>小写拉丁文模式</li>
</ul>
<ul id="upper-latin">
<li>大写拉丁文模式</li>
</ul>
<ul id="armenian">
<li>亚美尼亚数字模式</li>
</ul>
<ul id="georgian">
<li>乔治亚数字模式</li>
</ul>
<ul id="lower-alpha">
<li>小写拉丁文模式</li>
</ul>
<ul id="upper-alpha">
<li>大写拉丁文模式</li>
</ul>
<ul id="none">
<li>无模式</li>
<li></li>
</ul> </body>
</html>
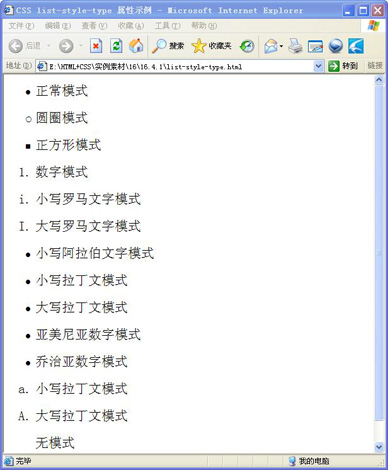
【代码分析】 在代码中,加粗部分的标签是设置列表符号类型,如图16.4所示。 
【素材及源码下载】
请点击:css列表符号类型list-style-type 下载本实例相关素材及源码
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
| 
