| 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。 【实例介绍】 CSS列表符号的混用 在定义列表元素时,有时候会混用各种列表符号。当混用的列表符号中包含顺序问题时,同一列表中会计算所有列表项目的数目,确定当前列表项目的显示方式。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>列表符号的混用</title>
<style>
.liststyle1
{list-style-type:disc;}
.liststyle2
{list-style-type:circle;}
.liststyle3
{list-style-type:decimal;}
.liststyle4
{list-style-type:lower-roman;}
li
{font-size:36px;}
</style>
</head>
<body>
<ul>
<li class="liststyle1">列表项目</li>
<li class="liststyle2">列表项目</li>
<li class="liststyle3">列表项目</li>
<li class="liststyle4">列表项目</li></ul>
</body>
</html>
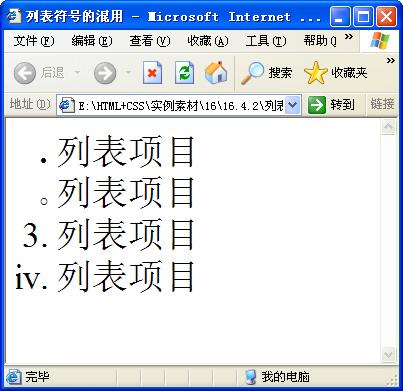
【代码分析】 在代码中,加粗部分的标签是在<url>元素的每个列表项目中,使用了不同的列表符号属性值,同时定义了<1i>元素中文本的大小,如图所示。 
【素材及源码下载】
请点击:CSS列表符号的混用 下载本实例相关素材及源码
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
| 
