| 编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。 【实例名称】 背景颜色测试JS代码 【实例描述】 页面的颜色搭配一直是个难题。要想让页面的颜色视觉效果更好.可以使用本例提供的颜色测试代码。 【实例代码】 <html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>无标题页-本站(www.xue51.com)</title>
<SCRIPT language=javascript>
function makeArray(q)
{
for(i=1;i<=q;i++){this[i]=0} //初始化数组
}
Colors=new makeArray(7);
Colors[1]="00";Colors[2]="33";Colors[3]="66";
Colors[4]="99";Colors[5]="CC";Colors[6]="FF";
</SCRIPT>
</head>
<body>
<center>
<table cellspacing="0" cellpadding="0">
<SCRIPT language=javascript>
//使用循环实现颜色的分段显示
for(i=1;i<=6;i++){
for(j=1;j<=6;j++){
for(k=1;k<=6;k++){
var thiscolor=Colors[i]+Colors[j]+Colors[k];
document.writeln("<tr><td height=20
bgcolor =\"#" + thiscolor + "\" align = right><a href = ");
document.writeln("\'\'
onMouseOver = \"document.bgColor=\'"+thiscolor+"\'\">"
+thiscolor+"</a></td></tr>");}}}
</SCRIPT>
</table></center>
</body>
</html>s
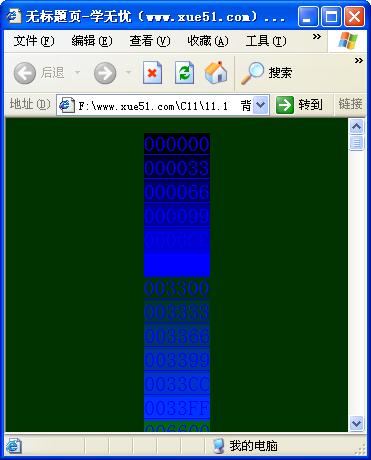
【运行效果】  【难点剖析】 本例的重点在于如何通过循环显示所有的颜色。用户将鼠标移动到颜色标码处,页面的背景色就会发生变化。本例的技巧是使用数组保存了颜色的16进制代码,这样可以在页面中显示颜色对应的16进制值。
【源码下载】 如果你不愿复制代码及提高代码准确性,你可以点击:背景颜色测试 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
| 
