| 编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。 【实例名称】 js代码实现页面访问时间限制 【实例描述】 有些页面设置了访问时间,要求用户在指定的时间内保存页面。本例学习如何实现这种功能。 【实例代码】 <html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>标题页-本站(www.xue51.com)</title>
<SCRIPT language="JavaScript">
var limit="1:02";
//设置剩余的时间
var tmpTime=limit.split(":");
//将分和秒切割开
var myTime=tmpTime[0]*60+tmpTime[1]*1;
//获取剩余的秒数
function calTime(){
if (myTime==1)
window.location=www.google.com
//时间到了后导航到的地址
else{
myTime-=1;
//开始倒数时间
curmin=Math.floor(myTime/60);
//当前剩余分钟数
cursec=myTime;
//当前剩余秒数
if (curmin!=0)
//如果分钟数不为0
curtime="你只有"+curmin+"分钟的时间保存此页。";
else
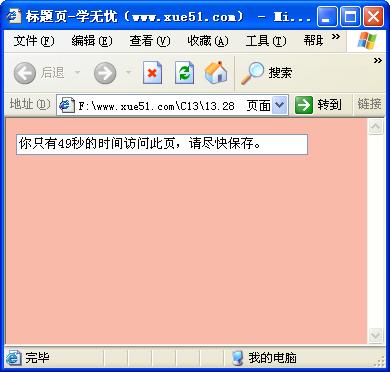
curtime="你只有"+cursec+"秒的时间访问此页,请尽快保存。";
setTimeout("calTime()",1000);
//设置定时器,不断变化提示时间
document.form1.txttime.value=curtime;
//在文本框中显示剩余时间
}
}
</SCRIPT>
</head>
<body bgcolor="#fabaaa" onload="calTime()">
<form name="form1">
<p><input type="text" name="txttime" size="40" />
</p>
</form>
</body>
</html>
【运行效果】
 【难点剖析】 本例的重点是秒数的计算。如果设置的剩余时间中有分钟数,需要先将分钟数转换为秒数。在代码中的“var myTime=tmpTime[0]*60+tmpTime[1]*1”处要注意,虽然“tmpTime[1]*1”和“tmpTime[1]”计算结果一样,但为了保持变量类型一致,还需要使用“tmpTime[1]*1”。“Math.floor(myTime/60)”用来判断是否还有分钟数。 【源码下载】 为了JS代码的准确性,请点击:JS页面访问时间限制 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
| 
