| 编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。 【实例名称】 JS代码制作时间倒影特效 【实例描述】 很多个性化的网站,为了显示页面的3D感觉,一般为页面添加倒影、水印等特效。本例学习如何显示当前时间的倒影。 【实例代码】 <html>
<head>
<style type="text/css">
.time{font-family : Comic Sans Ms;
font-size : 16pt;font-weight : bold;color: #00008D;}
</style>
<script Language="JavaScript">
var circletimer;
function init()
{
if (document.all)
{
//初始化2个div的默认位置
time2.style.left=time1.style.posLeft;
time2.style.top=time1.style.posTop+time1.offsetHeight-5;
settimes();
}
}
function settimes()
{
//获取当前时间
var time= new Date();
hours= time.getHours();
mins= time.getMinutes();
secs= time.getSeconds();
if (hours<10)
hours="0"+hours;
if(mins<10)
mins="0"+mins;
if (secs<10)
secs="0"+secs;
time1.innerHTML=hours+":"+mins+":"+secs;
time2.innerHTML=hours+":"+mins+":"+secs;
circletimer=setInterval('settimes()',10000);
//循环时间显示
}
</script> 为了突出效果,本例使用样式表来定义时间的显示格式,代码如下所示:
</head>
<body onload="init()">
<div Id="time1" Style="position:absolute; width:10;
height:10; top:10; left:50" class="time"></div>
<div Id="time2" Style="position:absolute;
filter:flipv() alpha(opacity=20);
font-style:italic"class="time"></div>
</body>
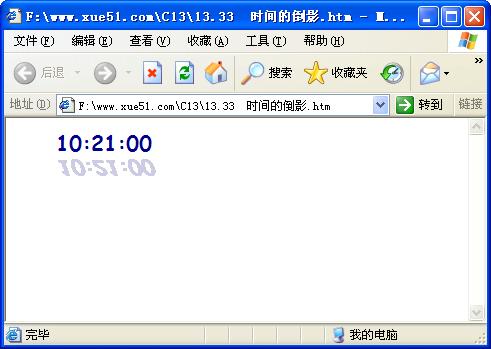
</html> 【运行效果】
 【难点剖析】 本例的重点是样式表css+JaVascript的应用,其中css定意倒影效果, JavaScript的定时器“setInterVal’’循环显示时间。CSS中的“fliter:flipv()”是用来设置翻转效果的滤镜,其中“nipv”是垂直翻转“fliph”是水平翻赛转。 【源码下载】 为了JS代码的准确性,请点击:时间的倒影 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
| 
