| 编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。 【实例名称】 数字千分位函数JS代码怎么写 【实例描述】 在财务运算中显示数字时,有时要求必须显示千分位符号。本例制作一个函数,使用正则实现任意小数和整数的千分位表现形式。 【实例代码】 <html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>标题页-本站(www.xue51.com)</title>
</head>
<body>
<script language="JavaScript">
function millon()
{
var s=parseFloat(myNum.value);
//获取小数型数据
s+="";
if(s.indexOf(".")==-1) s+=".0";
//如果没有小数点,在后面补个小数点和0
if(/\.\d$/.test(s)) s+="0";
//正则判断
while(/\d{4}(\.|,)/.test(s))
//符合条件则进行替换
s=s.replace(/(\d)(\d{3}(\.|,))/,"$1,$2");
//每隔3位添加一个,
alert(s);
}
</script>
<input type="text" name="myNum" value="1234567890.08">
<input type="button" value="millon" onclick="millon()">
</body>
</html>
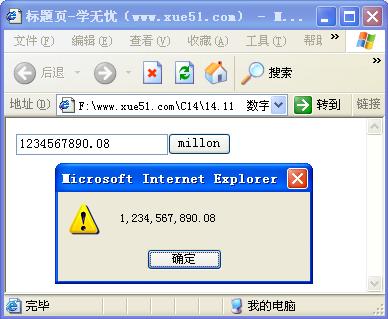
【运行效果】
 【难点剖析】 本例使用正则进行循环,循环条件是判断“,”’符号前是否超过三位数。如果是则使用“replace’’方法,实现每隔三位输出千分位符号的特效。 【源码下载】 为了JS代码的准确性,请点击:数字千分位函数 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
| 
