

|
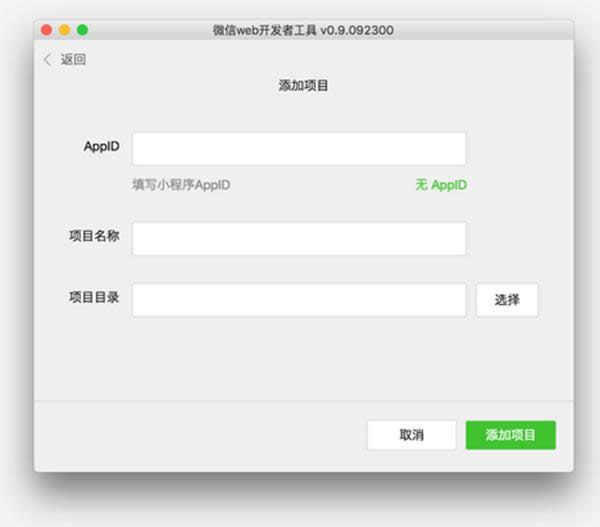
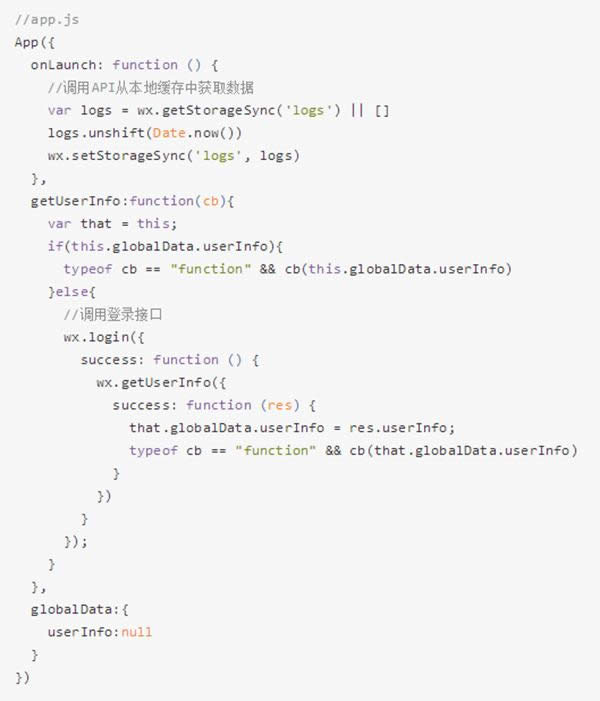
装机大全致力于收录最值得您拥有的精品应用,第一时间武装您的电脑变身电脑达人 我们将为您奉上 更贴心的分类方式:无论您喜欢音乐、视频, 还是热衷教程、资讯, 精准的分类方便您在装机大全中快速找到需要的应用 . 更简洁的操作界面:富有质感的设计,易于使用的操作方式,无论在何时何地您都可以感受到我们的用心。 盼了又盼,微信小程序终于来啦。相信大家都听说了,微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。本文档将带你一步步创建完成一个微信小程序,并可以在手机上体验该小程序的实际效果。这个小程序的首页将会显示欢迎语以及当前用户的微信头像,点击头像,可以在新开的页面中查看当前小程序的启动日志。那么,微信小程序怎么开发?下面,就一起来看看微信小程序开发图文步骤吧。 【微信小程序开发教程】 1. 获取微信小程序的 AppID 登录 https://mp.weixin.qq.com ,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的 AppID 了,注意不可直接使用服务号或订阅号的 AppID 。  微信 注意:如果要以非管理员微信号在手机上体验该小程序,那么我们还需要操作“绑定开发者”。即在“用户身份”-“开发者”模块,绑定上需要体验该小程序的微信号。本教程默认注册帐号、体验都是使用管理员微信号。 2. 创建项目 我们需要通过开发者工具,来完成小程序创建和代码编辑。 开发者工具安装完成后,打开并使用微信扫码登录。选择创建“项目”,填入上文获取到的 AppID ,设置一个本地项目的名称(非小程序名称),比如“我的第一个项目”,并选择一个本地的文件夹作为代码存储的目录,点击“新建项目”就可以了。 为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个 quick start 项目。选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的 demo。  微信 项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在“编辑”里可以查看和编辑我们的代码,在“调试”里可以测试代码并模拟小程序在微信客户端效果,在“项目”里可以发送到手机里预览实际效果。 3. 编写代码 创建小程序实例 点击开发者工具左侧导航的“编辑”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。 下面我们简单了解这三个文件的功能,方便修改以及从头开发自己的微信小程序。 app.js是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用框架提供的丰富的 API,如本例的同步存储及同步读取本地数据。想了解更多可用 API,可参考 API 文档  微信 装机软件引领新的上网速度革命,给您带来超快体验。 |
温馨提示:喜欢本站的话,请收藏一下本站!