


|
本站电脑知识提供应用软件知识,计算机网络软件知识,计算机系统工具知识,电脑配置知识,电脑故障排除和电脑常识大全,帮助您更好的学习电脑!不为别的,只因有共同的爱好,为软件和互联网发展出一分力! 我们从外面先来看一下微信小程序: 微信小程序的特点
我们现在用的微信小程序都是别人开发好了的小程序,那么,我们自己能不能开发小程序呢?当然是可以的,那么,就随着小编来进一步的认识一下小程序把。 开发小程序的人群划分
怎么样,看到这个人群划分,是不是觉得自己有能力学好这个小程序呢?没错,小程序本身不难,谁都可以开发简单的小程序,至于你说那些高大上的程序,只要你学的够深入,都是没有问题的。 我们在开发前需要准备哪些准备工具呢?首先就是注册: 小程序的注册(机构、企业、政府开发的方法)
小程序注册(个人)
没有APPID的限制
说白了,没有APPID也是可以开发的,属于测试版的开发,不影响学习,但是以后进入企业工作的时候,还是需要进行企业的步骤获取APPID。 第一个程序-helloWorld
那么,我们用什么工具进行开发呢?第一步,这里啊,需要大家来记住一个网址:https://mp.weixin.qq.com//(微信公众平台的位置)
? 其中,这里面的Windows32是指32位的操作系统,Windows64则是64位的操作系统,
? 点击这个开发者工具,进入到下载页面,点击下载。
? 安装好了之后,页面就会出现这样的一个程序,这便是我们进行操作的主程序了。
? 等待安装,安装的时间不会太长,大约一分钟到两分钟左右,系统快的可能更快些。
? 安装好了之后,页面就会出现这样的一个程序,这便是我们进行操作的主程序了。 认识页面打开开发工具,首先,需要使用微信扫码。
? 这个时候回弹出一个页面,我们需要点击创建小程序。
? 设置小程序的名字,路径,和类型,当然了,刚才说了,我们不是企业、机构,只能以个人注册小程序,那么,我们就来使用测试号,使用系统的APPID来编程。
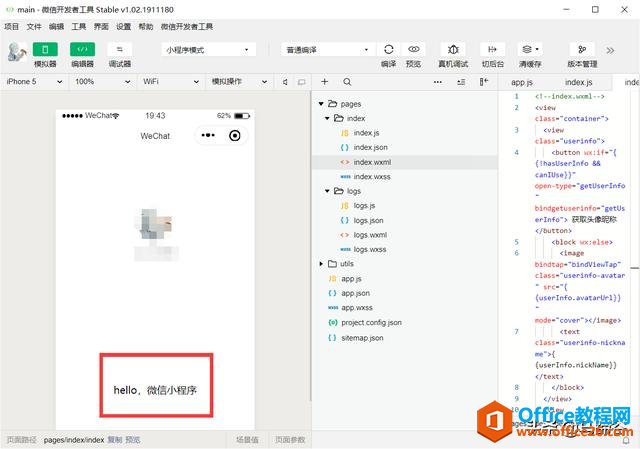
? 接下来,我们认识一下页面的布局,页面的布局主要分为模拟页面、编程页面,目录树、编辑页面,和调试页面为主要组成部分,当然,还有其他的页面我们是可以通过设置调出来的。
? 在左上角的这里,我们可以选择模拟器的手机型号,还可以选择缩放大小,和网络方式
? 调试区域详解
有印象的会发现,这个和平常浏览器里面用右键查看审查元素的样子很像,没错,他们是一家人,都是一样的。
? 代码结构分析
index.js:微信小程序的操作和动作,可以获取微信的信息,一些操作的位置 index.wxml:在平常开发前端的时候,这个叫做HTML,页面结构(外观,呈现效果) index.wxss:对照前端的css,样式文件,呈现的样子,美化,修饰
? 实现HelloWorld讲了那么多,该如何实现helloworld样子呢?看我接下来的操作: 如图所示,在创建的这个小程序栏目里面,找到“index.wxml”,将下面的这个
? 完成!!!
? 注意:没有APPID的话,制作出的小程序是无法上传在真机测验的,希望大家注意。 每个公众号的主体可以绑定五个小程序。 对比:微信小程序和普通的web前端有什么区别?
? 有没有发现?微信小程序很多是一样的,尤其是看上去和感觉,对吧,不过,也有以下的几点不同: 三大不一样
学习教程快速掌握从入门到精通的电脑知识。 |
温馨提示:喜欢本站的话,请收藏一下本站!